No1.css样式布局大全
No2.图标/icon/样式布局
No3.
No4.
No1.css样式布局大全
No2.图标/icon/样式布局
No3.
No4.
@media screen and 不起作用原因汇总。
首先确认是不是css本身的问题,而不是媒体查询没有生效;例如
div{display:flex;}/*那么div所有的display效果都将无法生效*/第一种错误:格式书写错误and后面必须有空格例如下面代码;
@media screen and (max-width:500px){ }第二种错误:样式冲突;@media查询代码的样式被后面的css所覆盖
注意:建议在书写css的过程中,@media查询带的css写在后面,以免这样避免被前面的css覆盖
第三种错误:css本身出了问题导致css不生效
注意:这是一种很常见的错误,例如块元素浮动导致父级元素没有高度;此时给父元素加背景颜色发现没有生效,实际上是css导致的错误,而没有显示。
例如css选择的优先级也会导致对其中一种生效另外一种不生效,等等css错误导致的问题也非常多,就不一 一列举了。
第四种错误:meta属性viewport属性,这个虽然基本常识,应该也会有人漏掉
<meta name="viewport" content="width=device-width, initial-scale=1" />第五种错误:括号中的内容内容不能写结束符“;”,以及其它错误。
解决办法:
有很多解决方法,但是建议可以是用css排除法,使用css注释掉一部分;
当然浏览器也是一个很好的查看代码解决问题的方法。
@media screen and (max-width:200px){/*这只是一个示例*/}下面就详细的给大家介绍一些关于css@media的作用。
在CSS2只有media types可用,而在CSS3则包括了media types与media feature两主部分合称叫做media queries,可用来判断浏览器、平板、手机的宽度作相对应的处理, 语法为
@media not|only mediatype and (media feature) { CSS-Code;}mediatype通常以screen实用居多,media feature则以min-width或max-width实用居多。 1、media queries查询条件的使用 Query的语法只有四项:and、or、not、only (1)、and 如果User Angent为screen且Browser宽度为 500px (含) 以上,就套用这css设定:
@media screen and (min-width:500px) { CSS-Code;}(2)、or or用法在这里是以逗号表示 如果User Angent为screen且Browser宽度为 500px (含) 以上, 或是彩色投影机时,就套用这css设定。请注意,and优先权比or高。
@media screen and (min-width:500px) , projection and (color) { CSS-Code;}(3)、not not意思為負邏輯, 彩色螢幕不會套用 css 設定,彩色印表機會套用 css 設定
@media not screen and (color), print and (color) { CSS-Code;}换个写法可以厘清and、or、not运算元的优先权
@media (not (screen and (color))), print and (color) { CSS-Code;}(4)、only 如果你事先知道特定的User Angent不支援你写的CSS-Code的时候, 这时你就可以使用only来避开他,并专心让支援你写的CSS-Code的User Angent来执行即可。 如下意思为,具有彩色萤幕的User Angent直接使用我写的CSS-Code(example.css), 至于其他型态的User Angent不需判断一概跳过。
<link rel="stylesheet" media="only screen and (color)" href="example.css" />其结果会和没有关键字「only」一样,但判断过程可是有差别的。
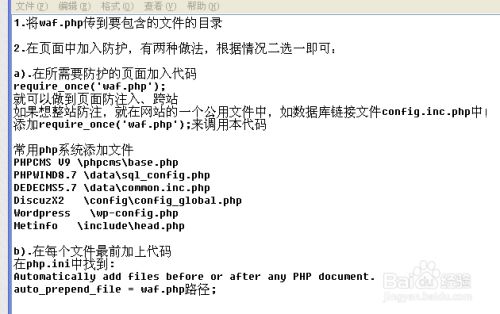
<link rel="stylesheet" media="screen and (color)" href="example.css" />| 由于织梦DEDE系统起因存在不少漏洞,造成大量织梦DEDE网站都攻击或者黑掉,所以DEDE模板之家给大伙共享一个本站正在采用的代码,这个代码可以有效防护XSS,sql注射,代码实行,文件包含等多种高危漏洞。 怎么使用: 1.将waf.php传到要包含的文件的目录(注:织梦DEDE放在data里面) 2.在页面中加入防护,有两种做法,依据状况二选一即可: 第一种:在所需要防护的页面加入代码就可以做到页面防注入、跨站require_once(‘waf.php’);假如想整站防注,就在网站的一个公用文件中,如数据库链接文件config.inc.php,来调用本代码。 常用php系统添加文件 PHPCMS V9 \phpcms\base.php PHPWIND8.7 \data\sql_config.php 织梦CMS5.7 \data\common.inc.php DiscuzX2 \config\config_global.php WordPress \wp-config.php Metinfo \include\head.php 第二种:在每一个文件最前加上代码具体做法是: 在php.ini中找到 auto_prepent_file并修改为:Automatically add files before or after any PHP document; auto_prepend_file = waf.php路径; |
织梦网站避免XSS的方法之一主要是将用户所提供的内容输入输出进行过滤 ,可以利用下面这些


青龙的安装:
N1旁路由安装参考即可
一、安装docker(已提供一键部署脚本)
wget https://ghproxy.com/https://raw.githubusercontent.com/yanyuwangluo/JD_docker/main/Docker.sh
下载完后
cd /root
bash Docker.sh
二、拉取青龙
docker pull whyour/qinglong:latest
docker run -dit \
-v /mnt/mmcblk2p4/qinglong/config:/ql/config \
-v /mnt/mmcblk2p4/qinglong/log:/ql/log \
-v /mnt/mmcblk2p4/qinglong/db:/ql/db \
-v /mnt/mmcblk2p4/qinglong/scripts:/ql/scripts \
-v /mnt/mmcblk2p4/qinglong/repo:/ql/repo \
-v /mnt/mmcblk2p4/qinglong/raw:/ql/raw \
-v /mnt/mmcblk2p4/qinglong/jbot:/ql/jbot \
–network host \
-e ENABLE_HANGUP=true \
-e ENABLE_TG_BOT=true \
-e ENABLE_WEB_PANEL=true \
–name qinglong \
–hostname qinglong \
–restart always \
whyour/qinglong:latest
2-2 如果你是n1等路由器,用这里的,全部复制、一起粘贴,回车
docker run -dit \
-v /mnt/mmcblk2p4/qinglong/config:/ql/config \
-v /mnt/mmcblk2p4/qinglong/log:/ql/log \
-v /mnt/mmcblk2p4/qinglong/db:/ql/db \
-v /mnt/mmcblk2p4/qinglong/scripts:/ql/scripts \
-v /mnt/mmcblk2p4/qinglong/repo:/ql/repo \
-v /mnt/mmcblk2p4/qinglong/raw:/ql/raw \
-v /mnt/mmcblk2p4/qinglong/jbot:/ql/jbot \
–network host \
-e ENABLE_HANGUP=true \
-e ENABLE_TG_BOT=true \
-e ENABLE_WEB_PANEL=true \
–name qinglong \
–hostname qinglong \
–restart always \
whyour/qinglong:latest
运行完等1分钟执行下面的命令查看启动成功没有
docker logs ql
三、 登录面板
确保你的设备放行了5700端口
用自己的ip:5700登录面板
首次登录账号admin密码随便输入,提示让你修改密码
两种办法
进到ql目录下config文件夹查看auth.json这个文件pawsword后面就是密码
运行下面命令
docker exec -it qinglong cat /ql/config/auth.json
一,在后台左侧点击核心-》自定义表单-》增加新的自定义表单,按照提示填写信息,保存出来再点击编辑进去添加字段
二,自定义表单的调用,网上有调用方法,可是测试没成功,我就用自己的方法吧,点击表单的预览-》发布信息,会看到表单的模板,然后鼠标右键查看源代码,找到表单的代码,把关键的代码复制出来,就可以变成前端想要的表单了。
三,一般表单都需要验证字段和防止恶意提交
1)验证字段:
找到项目根目录下的plus/diy.php,在59行有个if(!empty($dede_fields))这个判断里面就可以添加我们验证字段的代码了,示例:
/验证表单字段/
if ($nickname == '') { //昵称不能为空
ShowMsg('昵称不能为空','-1',0,1000);
exit;
} elseif (!preg_match("/^1[34578]\d{9}$/", $clientele_tell) ){
ShowMsg('请输入正确的手机号','-1',0,1000);
exit;
} elseif (!is_numeric($clientele_qq) ) {
ShowMsg('请输入正确的QQ','-1',0,1000);
exit;
} elseif ( empty($message) ) {
ShowMsg('留言不能为空','-1',0,1000);
exit;
}2)验证码:
在前端验证码的地方添加代码:
再找到项目根目录下的plus/diy.php,在59行有个if(!empty($dede_fields))这个判断里面添加如下代码:
/添加验证码/
$validate = empty($validate) ?'' : strtolower(trim($validate));
$svali =strtolower(GetCkVdValue());
if(($validate=='' || $validate!= $svali) && preg_match("/6/",$safe_gdopen)){
ResetVdValue();
ShowMsg('验证码不正确!','-1',0,1000);
exit;
}发现一个问题,在dedecms中自定义表单中字段英文名和系统中新添加的变量的英文名如果是一样的话,就会影响到表单中字段的提交,提交的表单中该字段的值是系统中新添加变量的值。