我们可以借助jquery ajax提交dedecms自定义表单到后台。
此例只做为参考,实际项目中根据自己的情况酌情修改。
html部分
<form action=”/plus/diy.php” enctype=”multipart/form-data” method=”post” id=”diyform”>
<input type=”hidden” name=”action” value=”post” />
<input type=”hidden” name=”diyid” value=”1″ />
<input type=”hidden” name=”do” value=”2″ />
<input type=”hidden” name=”dede_fields” value=”mail_name,text;mail_phone;mail_content,multitext” />
<input type=”hidden” name=”dede_fieldshash” value=”86d34525cf75f8652022f6446152028d” />
<input type=”hidden” name=”setup” value=”ajax” />
<div class=”mail_rdd”>
<div class=”mail_content”>
<table border=”1″ width=”100%” class=”mail_form”>
<tr>
<td width=”50″>
姓名:
</td>
<td class=”mail_input_bg1″>
<input type=”text” name=”mail_name” id=”mail_name” maxlength=”20″ />
</td>
</tr>
<tr>
<td>
电话:
</td>
<td class=”mail_input_bg1″>
<input type=”text” name=”mail_phone” id=”mail_phone” maxlength=”20″ />
</td>
</tr>
<tr style=”height:240px”>
<td>
留言:
</td>
<td class=”mail_input_bg3″>
<textarea name=”mail_content” id=”mail_content”></textarea>
</td>
</tr>
</table>
<div class=”mail_button_bar”>
<div class=”mail_button confirm” onclick=”send()”>
</div>
</div>
</div>
</div>
</form>
js部分
<script type=”text/javascript” src=”http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js”></script>
<script>
function send() {
$.ajax({
cache: true,
type: “POST”,
url: “/plus/diy.php”,
data: $(‘#mail_form’).serialize(), // 你的form id www.lol9.cn织梦模板网
success: function(data) {
if (data == “success”) {
alert(‘发送成功!’);
} else {
alert(‘发送失败!’);
}
}
});
}
</script>
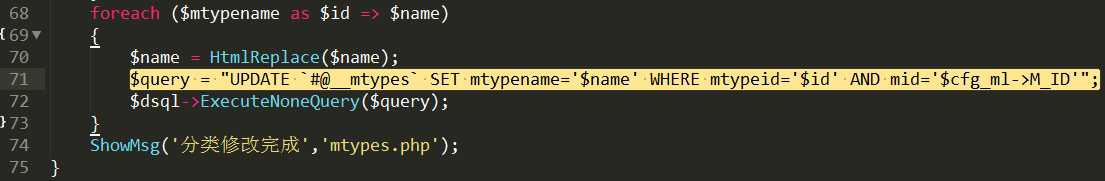
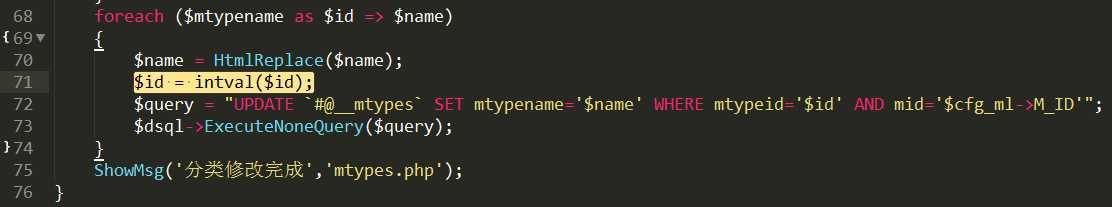
/plus/diy.php 修改
找到
showMsg($bkmsg,-1,0,3000);
改成
if($setup == ‘ajax’)
{
echo “success”;
exit;
}
else
{
showMsg($bkmsg,-1,0,3000);
}