@media screen and 不起作用原因汇总。
首先确认是不是css本身的问题,而不是媒体查询没有生效;例如
div{display:flex;}/*那么div所有的display效果都将无法生效*/
第一种错误:格式书写错误and后面必须有空格例如下面代码;
@media screen and (max-width:500px){ }
第二种错误:样式冲突;@media查询代码的样式被后面的css所覆盖
注意:建议在书写css的过程中,@media查询带的css写在后面,以免这样避免被前面的css覆盖
第三种错误:css本身出了问题导致css不生效
注意:这是一种很常见的错误,例如块元素浮动导致父级元素没有高度;此时给父元素加背景颜色发现没有生效,实际上是css导致的错误,而没有显示。
例如css选择的优先级也会导致对其中一种生效另外一种不生效,等等css错误导致的问题也非常多,就不一 一列举了。
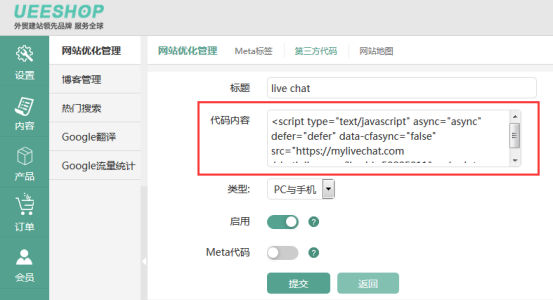
第四种错误:meta属性viewport属性,这个虽然基本常识,应该也会有人漏掉
<meta name="viewport" content="width=device-width, initial-scale=1" />
第五种错误:括号中的内容内容不能写结束符“;”,以及其它错误。
解决办法:
有很多解决方法,但是建议可以是用css排除法,使用css注释掉一部分;
当然浏览器也是一个很好的查看代码解决问题的方法。
@media screen and (max-width:200px){/*这只是一个示例*/}
下面就详细的给大家介绍一些关于css@media的作用。
在CSS2只有media types可用,而在CSS3则包括了media types与media feature两主部分合称叫做media queries,可用来判断浏览器、平板、手机的宽度作相对应的处理, 语法为
@media not|only mediatype and (media feature) { CSS-Code;}
mediatype通常以screen实用居多,media feature则以min-width或max-width实用居多。 1、media queries查询条件的使用 Query的语法只有四项:and、or、not、only (1)、and 如果User Angent为screen且Browser宽度为 500px (含) 以上,就套用这css设定:
@media screen and (min-width:500px) { CSS-Code;}
(2)、or or用法在这里是以逗号表示 如果User Angent为screen且Browser宽度为 500px (含) 以上, 或是彩色投影机时,就套用这css设定。请注意,and优先权比or高。
@media screen and (min-width:500px) , projection and (color) { CSS-Code;}
(3)、not not意思為負邏輯, 彩色螢幕不會套用 css 設定,彩色印表機會套用 css 設定
@media not screen and (color), print and (color) { CSS-Code;}
换个写法可以厘清and、or、not运算元的优先权
@media (not (screen and (color))), print and (color) { CSS-Code;}
(4)、only 如果你事先知道特定的User Angent不支援你写的CSS-Code的时候, 这时你就可以使用only来避开他,并专心让支援你写的CSS-Code的User Angent来执行即可。 如下意思为,具有彩色萤幕的User Angent直接使用我写的CSS-Code(example.css), 至于其他型态的User Angent不需判断一概跳过。
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
其结果会和没有关键字「only」一样,但判断过程可是有差别的。
<link rel="stylesheet" media="screen and (color)" href="example.css" />