需求:手机站要点击某一个按钮后,弹出一个留言框,让用户留下姓名和电话号码
首先:后台自定义表单内添加表单,,多的不解释,字段添加好了后,下面是重点
根据: http://www.moke8.com/article-12258-1.html 这个教程修改你的自定义表单字段
比如我修改成了这样子.
《开始》
<div class=”phone_form”>
<form action=”javascript:;” enctype=”multipart/form-data” method=”post”>
<input type=”hidden” name=”action” value=”post” />
<input type=”hidden” name=”diyid” value=”1″ />
<input type=”hidden” name=”do” value=”2″ />
<label>姓名:<input type=”text” id=”name” name=”name” value=”” /></label>
<label>手机:<input type=”text” id=”phone” name=”phone” value=”” /></label>
<input type=”hidden” name=”dede_fields” value=”name,textchar;phone,textchar;” />
<input type=”button” class=”submit fr” value=”提 交” onclick=”add_ajaxmessage()”/>
</form>
</div>
<script type=”text/javascript” src=”726/js/jquery-1.10.1.min.js”></script>
<script type=”text/javascript”>
function add_ajaxmessage(){
var name=document.getElementById(“name”);
var phone=document.getElementById(“phone”);
//定义变量接收上面表单每项的值和几个dede隐藏的input的值
var dataString = ‘name=’+ name.value + ‘&phone=’ + phone.value +’&action=post’+ ‘&diyid=1&do=2&dede_fields=name,textchar;phone,textchar’;
$.ajax({
type: “POST”,
url: “diy.php”, //提交到后台文件
data: dataString, //传值
success: function(data) {
alert(data);//成功打印PHP返回的值
}
});
return false;
}
</script>
《结束》
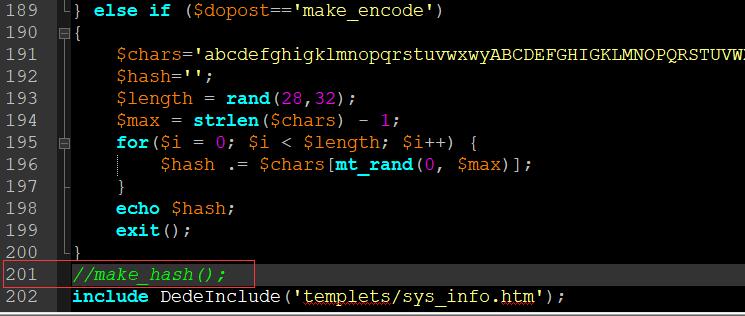
复制一份plus/diy.php到m(手机站根目录)下,然后修改
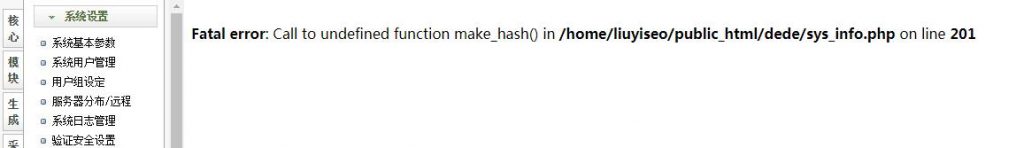
把这一行代码注释掉,,
alert显示提交成功后基本上就可以在后台看到提交的数据了
,至于后面的jquery加判断之类的..这些可以后期自己去加..